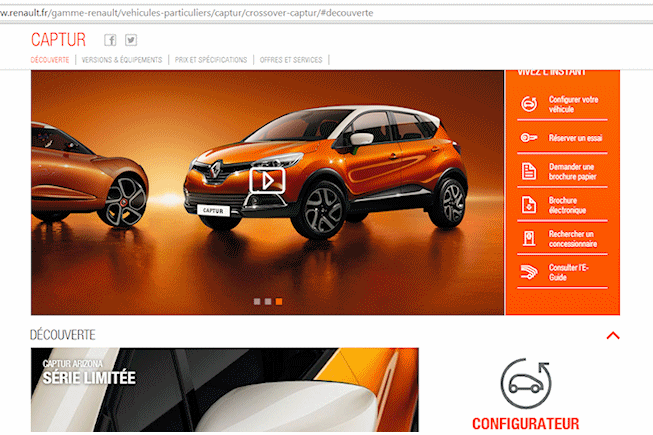
Renault a fait développer une expérience utilisateur selon les standards récents, le Responsive Web Design, html5 et CSS3 afin de présenter ses véhicules sur internet. Le nouveau dispositif digital entend créer une expérience immersive et cohérente de la gamme Renault, quel que soit le terminal utilisé : PC, tablette ou téléphone mobile, sans sacrifier les performances d’affichage. La page Web devait se charger rapidement quelque soit le terminal.
Une page pour une vision synthétique
« Le produit est mis en valeur à travers des visuels et des vidéos. En une seule page, le client dispose à la fois d’une vision synthétique et d’un accès simplifié à l’ensemble des informations sur le véhicule » présente Gérard-Olivier Bergeret, Chef de pôle Digital chez Renault.
La nouvelle solution offre sur une même page une vue synthétique de l’ensemble des informations liées à un modèle. L’expérience pour l’internaute est simplifiée : en un coup d’œil, on peut balayer l’ensemble des informations, choisir rapidement de voir le détail d’un élément (le prix, les options, les équipements) tout en restant dans le même univers.
Un pilote pour le modèle Captur
Le pilote de ce développement logiciel avait été déployé pour le crossover Captur de Renault au Maroc avant d’être généralisé à tous les modèles et tous les pays de la plateforme digitale Renault. Il vient d’être déployé en France à l’occasion du salon de Genève : http://goo.gl/ZoXQ3. Le dispositif responsive design a été réalisé par Ekino du Groupe FullSIX.
























Le configurateur est en flash….